BoneController Configuration Data
The following information details the helper data used for BoneController configuration. The BoneController also has a couple of variables in the components list. Accessing the BoneController variables in the helper data requires an index to the list. Keep in mind, for every data set in the components configuration there is a corresponding set of helper data in controllerVars, so the index will be the same. See the previous page discussing configuration data for supporting information.
i.e. For SALSA
Salsa.visemes[index].expData.components[componentIndex]
Salsa.visemes[index].expData.controllerVars[componentIndex]
Helper Data:
<Transform> controllerVars.bone: defines the original bone/transform to animate.<TformBase> controllerVars.startTform: starting pos/rot/scale of the bone animation -- usually the same pos/rot/scale as the original bone.<TformBase> controllerVars.endTform: ending pos/rot/scale of the bone animation.<bool> controllerVars.fracPos: apply bone position animation?<bool> controllerVars.fracRot: apply bone rotation animation?<bool> controllerVars.fracScl: apply bone scale animation?
Component Data (bones only):
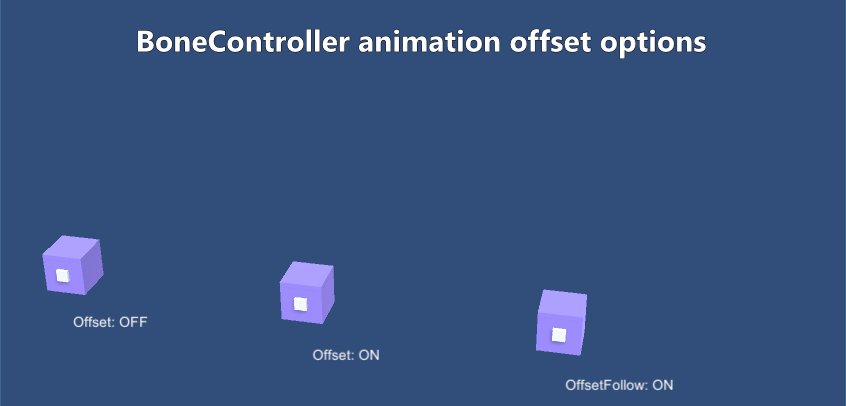
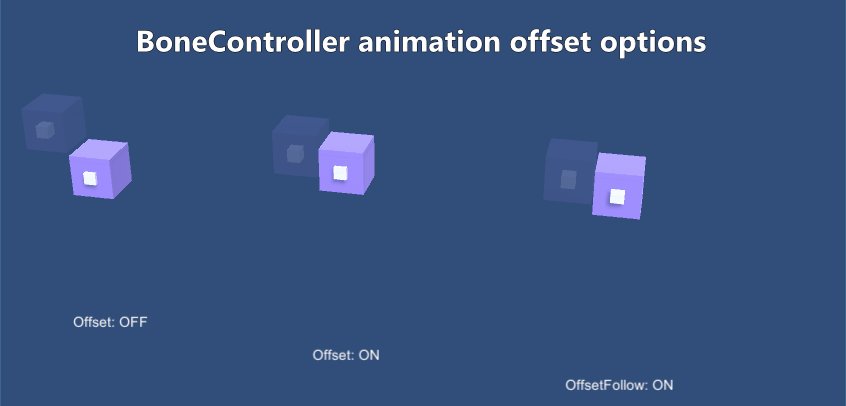
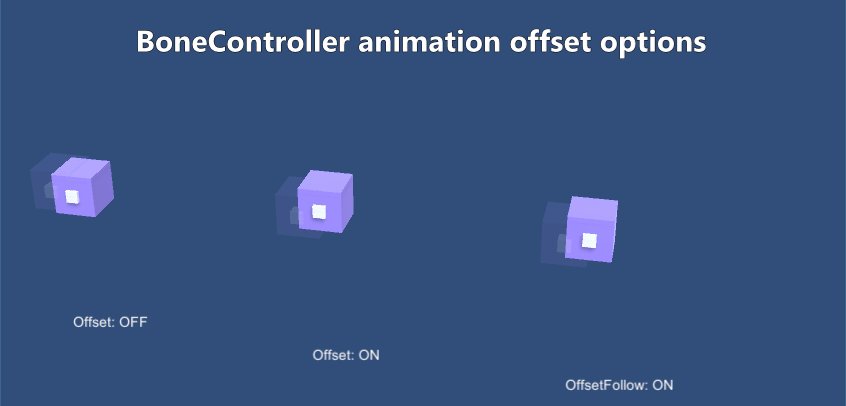
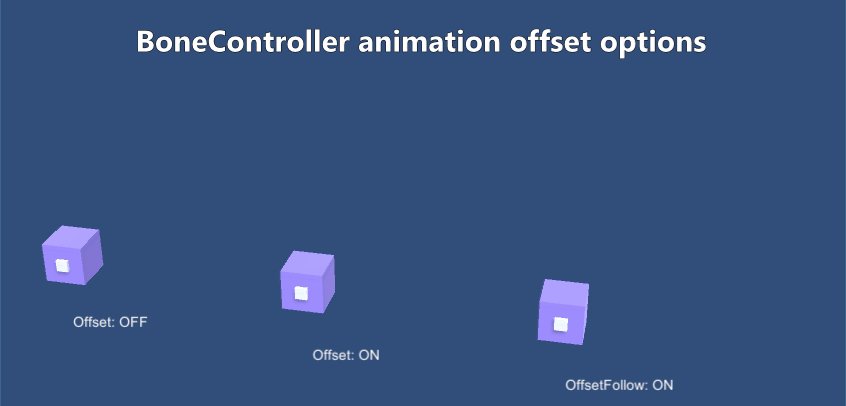
<bool>component.useOffset: apply bone offset calculations for the animation end target (see animated gif below).<bool>component.useOffsetFollow: apply bone offset calculations that follow the animation and adjust the end target to follow (see animated gif below).

Example: To configure a bone controller's data (continuing on from the SALSA example on the previous page):
NOTE: This is not a fully operational copy/paste example since some variables will need to be set from your specific project implementation.
// ...
// continuing from the SALSA example...
Transform boneToAnimate; // you will need to set this...
// Since the previous example set this to a 'shape' controller, change the controller type to 'bone'...
expressionComponent.controlType = ExpressionComponent.ControlType.Bone;
// cache the controllerVar data -- assuming the first component in the expression.
InspectorControllerHelperData controllerVar = expressionData.controllerVars[0];
controllerVar.bone = boneToAnimate;
// NOTE: TformBase is a SALSA Suite custom class.
controllerVar.startTform = new TformBase(
new Vector3(-0.046265f, 1.152391E-06f, 4.219168E-07f), // hypothetical values...
new Quaternion(0.987181f, 0.076167f, 2.43223E-07f, 1.96305E-07f), // hypothetical values...
new Vector3(1f, 1f, 1f)); // hypothetical values...
controllerVar.endTform = new TformBase(
new Vector3(-0.0865365f, 1.162291E-06f, 4.219168E-07f), // hypothetical values...
new Quaternion(0.9971721f, 0.07515167f, 3.431923E-07f, 2.961605E-07f), // hypothetical values...
new Vector3(1f, 1f, 1f)); // hypothetical values...
controllerVar.fracPos = false; // do NOT apply position changes...
controllerVar.fracRot = true; // DO apply rotation changes...
controllerVar.fracScl = false; // do NOT apply scale changes...
controllerVar.useOffset = false;
controllerVar.useOffsetFollow = false;
Return to the Runtime Setup documentation to finalize by baking the controller helper data into the ExpressionController.
NOTE: We have tried to make the above information useful and complete. Please let us know if you discover errors, omissions, or need some clarity.